Creer un pied de page de site
Un site créé avec Socleo possède un pied de page par défaut, il est cependant possible de le personnaliser.
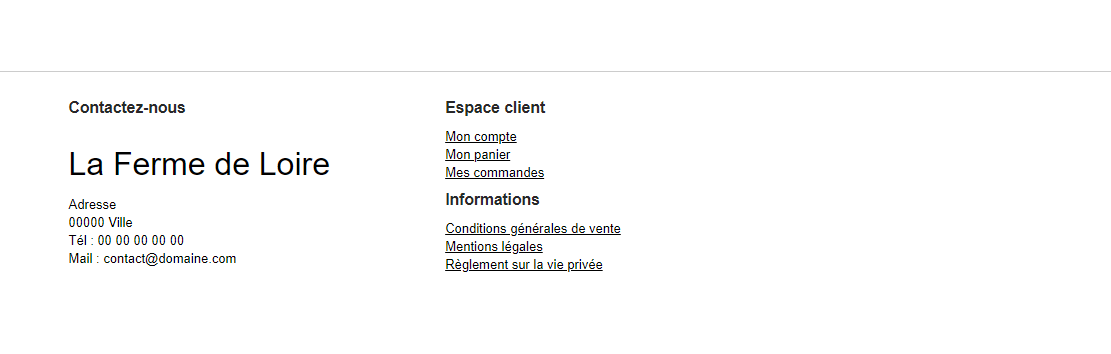
A la création du site, certains boutons ou certaines rubriques sont affichés par défaut en pied de page du site :

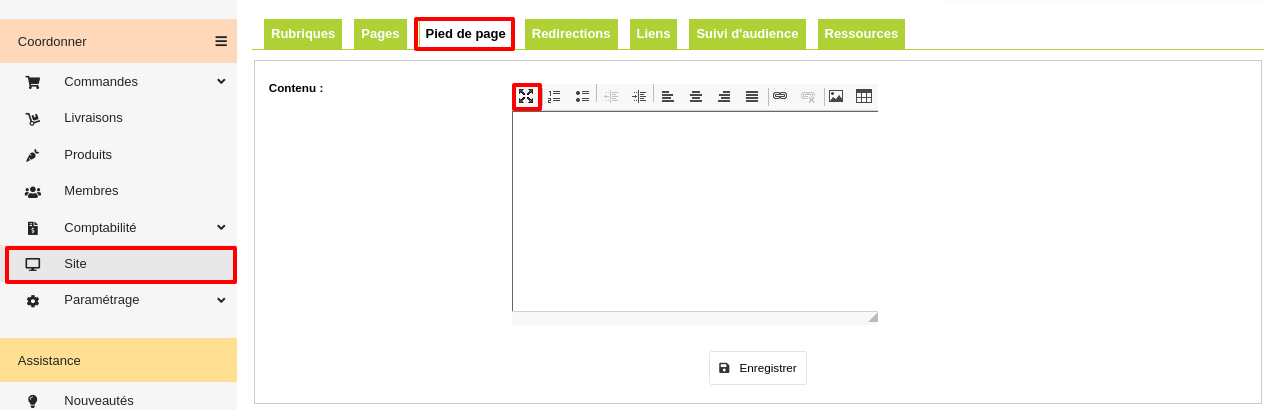
Pour avoir un pied de page personnalisé, le paramétrage se fait dans Site > onglet Pied de page.

Il est possible d'y insérer du texte, des images, des liens, etc. Pour cela, le mieux est tout d'abord d'agrandir le champ "Contenu" grâce aux 4 flèches afin d'avoir accès à tous les outils de mise en page.
Une fois paramétré, c'est ce pied de page qui s'affiche sur le site à la place de l'ancien.
Attention à bien enregistrer les modifications en cliquant sur le bouton 'Enregistrer' visible en bas de la page, ou en haut à droite de l'écran.
Pour bien organiser le contenu du pied de page, par exemple en colonnes comme ci-dessous, se référer à cet article d'aide en ligne.